La programación es un proceso que se utiliza para idear y ordenar las acciones que se realizarán en el marco de un proyecto; al anuncio de las partes que componen un acto o espectáculo; a la preparación de máquinas para que cumplan con una cierta tarea en un momento determinado; a la elaboración de programas para la resolución de problemas mediante ordenadores, y a la preparación de los datos necesarios para obtener una solución de un problema.

COMO PROGRAMAR?
Considera la posibilidad de aprender C, C++, C# y otros lenguajes relacionados. Estos lenguajes se utilizan principalmente para crear programas de computadora. C y C++ son fáciles e ideales para principiantes, aunque C# está volviéndose mucho más común.
- La mejor opción será ver anuncios para los tipos de trabajos que te gustaría conseguir y ver cuáles son los lenguajes que comúnmente piden.
El código QR se utiliza también para complementar las clases.
 En ocasiones, el profesor se apoya sobre apuntes y documentos que da impresos a sus alumnos, y si en ellos queremos añadir información digital podemos hacerlo indicando directamente la URL. Los estudiantes la escribirán en su navegador, y listo. Sin embargo, enmascarando la URL a través de un código QR se lo pondremos mucho más fácil: tan sólo necesitarán escanearla, y listo. Podemos hacer esto con webs donde encontrar más información, vídeos de YouTube, pistas sonoras…
En ocasiones, el profesor se apoya sobre apuntes y documentos que da impresos a sus alumnos, y si en ellos queremos añadir información digital podemos hacerlo indicando directamente la URL. Los estudiantes la escribirán en su navegador, y listo. Sin embargo, enmascarando la URL a través de un código QR se lo pondremos mucho más fácil: tan sólo necesitarán escanearla, y listo. Podemos hacer esto con webs donde encontrar más información, vídeos de YouTube, pistas sonoras…
Funciona vía navegador web, por lo que tanto en ordenadores como en tablets e incluso smartphones podríamos programar o ejecutar programadas realizados con Scratch. Basta con ir a la dirección web de Scratch y empezar.
Para usar Scratch no es necesario realizar un registro, es recomendable crear una cuenta para el niño/a y que así pueda guardar los proyectos que vaya haciendo. O para continuar con alguno ya realizado o que no ha acabado.
El registro está abierto y no hay requisitos de edad mínima, pero es necesario confirmar la cuenta con un correo electrónico del padre/tutor.
EJEMPLO:
PRIMERA EJECUCIÓN DE SCRATCH. CAMBIAR EL LENGUAJE POR DEFECTO.
En la primera ejecución del programa, el entorno se encuentra en inglés:

Para cambiar el idioma, simplemente debemos pulsar sobre el botón «Language», seleccionar «Español»…

Y ya tenemos nuestro entorno en castellano.
ELEMENTOS DEL ENTORNO
-
Menú:
![]()
-
Bloques o elementos del lenguaje (cambia en función de la categoría seleccionada):
-
Zona de programación del fondo u objeto seleccionado:


-
Las «pestañas», que nos permiten modificar las características del objeto seleccionado.
Si es un «sprite» (una figura que podemos animar), tenemos las opciones de «Programas» (scripts), «Disfraces» y «Sonidos»:

Si es el escenario, tenemos «Programas», «Fondos» y «Sonidos»:

-
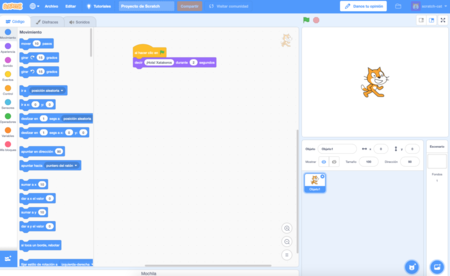
Paleta de herramientas, botones de ejecución, escenario y lista de objetos (sprites):

SELECCIONAR OBJETO, ARRASTRAR Y SOLTAR
Como dijimos en la introducción, se utilizan «piezas» que se encajan entre sí para crear los programas (programas que normalmente son animaciones, pero no únicamente). Cuando abrimos el entorno, encontramos por defecto el «gato» que representa a Scratch en la «pizarra» de ejecución (escenario).

Tenemos por tanto un escenario, al que podemos añadir tantos fondos como deseemos (editándolos desde el entorno o cargándolos desde fichero), y los objetos que deseemos añadir (también se pueden crear en el escenario o bien cargarlos desde archivo).
Para programar cada uno de los elementos, basta con seleccionarlo con el ratón desde la lista de objetos:

Inmediatamente, el entorno se prepara para recibir las órdenes asociadas al elemento seleccionado:

Si por el contrario, seleccionamos el escenario:

El entorno se adecua al nuevo motivo, para que podamos establecer sus propiedades:

Para añadir órdenes al objeto seleccionado, basta con seleccionarlo y arrastrar los bloques que lleven a cabo las acciones que deseemos «ordenar» al mismo. Conviene comenzar el bloque por un elemento de control de «Al presionar…», que se puede encontrar el primero al seleccionar los bloques de «control»:

Arrastraremos el elemento a la zona de elaboración de «scripts»:

Así podremos ir «encajando» piezas, hasta formar nuestro programa, e incluso añadiendo elementos de repetición, de bifurcación, etc. Veamos un programa sencillo ya elaborado, seleccionando «piezas» de los diferentes tipos (Movimiento, Control, Apariencia, Sonido…):

Este pequeño programa hará que el «Objeto1», al presionar la «bandera verde» de ejecución, repita 20 veces la siguiente secuencia: moverse cinco pasos, cambiar disfraz y tocar el sonido «miau».
Si por el contrario, quisiéramos que el sonido «miau» sólo sonara al final de la repetición de la secuencia, el encaje de bloques debería ser algo así:

«HOLA MUNDO» CON SCRATCH
Como dijimos más arriba, cuando iniciamos un nuevo proyecto aparece siempre por defecto un escenario en blanco con nuestro ya conocido gato «Scratch» en medio del mismo.
Vamos a crear una secuencia diferente, representando nuestro primer programa con Scratch.
La secuencia sería la siguiente:
-
Crear el escenario y los objetos
-
Modificar el fondo blanco del escenario por otro de los que se incluyen en la instalación estándar del programa
-
Eliminar el objeto del gato y añadir un nuevo objeto desde la biblioteca de elementos incorporados
-
Programar el elemento para que al iniciar la ejecución se posicione en la parte inferior izquierda de la pantalla y se desplace hasta el lateral derecho, caminando y «diciendo algo» al final…
Arracaremos Scratch o pulsaremos el botón «Nuevo» si ya estaba abierto y hemos realizado alguna modificación en el entorno. Si Scratch nos pregunta si queremos guardar el proyecto actual, contestaremos «No».

Elegiremos la herramienta borrar y pulsamos sobre el objeto que vamos a eliminar, en este caso, el gato:

Ya tenemos nuestro escenario en blanco. Ahora, elegiremos la opción de «Pintar objeto nuevo»:

En el «editor de pinturas», seleccionaremos «Importar»:

Abriremos la carpeta «Animals» (animales):

Seleccionamos a nuestro primer protagonista: «bat1-a»:

Una vez en el editor de pinturas, le modificaremos el tamaño para hacerlo un poco más pequeño. Después, pulsaremos «Aceptar».

![]()
Ya tenemos nuestro objeto en el escenario. Ahora, le vamos a añadir un segundo «disfraz», para poder dar la sensación de que está «volando».
Seleccionamos la pestaña «Disfraces», para poder «importar» un disfraz nuevo, en este caso, «bat1-b». Lo reduciremos también, si procede:


Ya tenemos un objeto (llamado «Objeto1») con dos disfraces, y situado en el centro de la pantalla:

Vamos a cargar también un nuevo escenario para darle un poco más de entidad a nuestro «objeto». Para ello, seleccionamos «Escenario»:

Seleccionamos «Fondos -> Importar»:

Seleccionamos «Nature»:

Y elegimos el fondo que nos guste más. En nuestro caso, vamos a escoger «Stars»:

Ahora, vamos a programar el desplazamiento de nuestro murciélago, «montando» el puzzle con las siguientes piezas. Recordemos que basta con arrastrar y soltar cada pieza, eligiéndola de las secciones que corresponda. Hacemos «clic» en la pestaña «Programas», teniendo a nuestro «Objeto 1» seleccionado:

Y ahora empezamos a arrastrar, en el orden indicado, hasta que obtengamos el programa que se puede ver en la imagen:
|
1) Control
|
2) Movimiento
Nótense los valores de x e y. |
3) Control
Nótese el valor «20» |
4) Movimiento
Nótese el valor «5» |
|
5) Control
Nótese el valor «0.25» |
6) Apariencia
|
|
|
El programa resultante sería algo así:

Si ahora pulsamos sobre la bandera verde de la zona superior derecha de la pantalla, podremos ver a nuestro murciélago realizar algo «similar» a un vuelo…

Podemos guardar nuestro proyecto con el botón «Guardar» del Menú. Ya tenemos nuestro primer «script» con Scratch construido. Ahora, podemos «jugar» con él y modificar valores para ver cómo queda el vuelo, por ejemplo, con un tiempo de espera inferior o superior, colocando a «Objeto1» en otro lugar de la pantalla, etc.
Obviamente, podemos añadir otros elementos y «programarlos» para que realicen por la pantalla el movimiento que nos parezca oportuno, que se escuchen determinados sonidos, etc.
Un factor motivacional importante es que el alumnado puede elaborar sus propias creaciones (dibujos, imágenes, fotografías, sonidos, etc.) e incorporarlos a Scratch y a su proyecto en particular a través de la opción «Importar» tanto de la sección «Objetos» como «Escenario».
Podemos complicar nuestro proyecto y añadirle otros elementos, de manera que con cada aleteo se escuche un «pop» y el personaje diga o piense «algo» al finalizar su «viaje»…:


En este caso hemos utilizado elementos de Control, Movimiento, Apariencia y Sonido. Pero podemos añadir contadores, variables, y un largo etcétera. Por ejemplo, podemos crear una variable que se incremente y que provoque la ejecución de un evento determinado…:
Así, el programa:
|
|
Al presionar la bandera verde, el objeto se desplaza a la posición (-140,-30). Se fija el valor de la variable «Tocar» (la variable se crea en la pestaña «variables») a 0 en cada ejecución. Se repite la ejecución de movimiento 20 veces. En cada pasada, se comprueba si el resto de «Tocar» dividido entre 5 es igual a 0, y en este caso toca el sonido «Pop» (es decir, va a tocar «pop» en los valores 5, 10, 15, 20…). Para que «Tocar» incremente su valor en cada pasada, añadimos la sentencia «cambiar Tocar por 1». Cuando nuestro objeto ha llegado a la repetición 20, piensa «¡Llegué!» durante dos segundos. |
En pantalla se puede muestra el valor de la variable «Tocar»…

… la cual se ha generado en la opción correspondiente…:

Las variables pueden ser «locales» al objeto o globales para el programa. Si son globales, nos servirán para que los diferentes objetos interactúen entre sí y con el escenario.
Esto es útil, por ejemplo, para cambiar los escenarios dadas las condiciones que nosotros establezcamos.
Como podemos ver con este simple ejemplo, de una manera sencilla e intuitiva estamos manejando conceptos avanzados de programación, en un entorno de ejecución controlado y fácil: variables, bucles, eventos, propiedades y métodos de objetos, etc



















